WinActor
前編では、Web画面を自動化する際にログイン時のステップを省略できる方法を紹介しました。
後編の今回は、一歩進んでWebページの表示が変わっても正常に稼働するシナリオをつくる方法について紹介します。
より安定したブラウザ操作を実現できるようになります。ご期待ください!
XPathとは
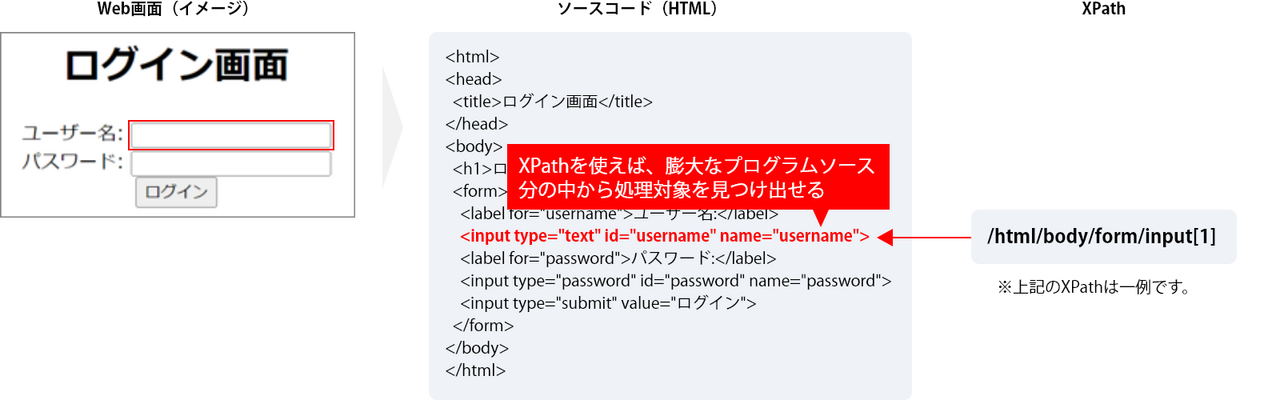
XPathは、簡単にいうと「Webサイト上にあるボタンや入力ボックスの位置を特定するための住所のようなもの」です。
XPathについては詳しく知らなくても使用することができるのでここでは省略しますが、詳しく知っていると、より高度な自動化を実現することができます。ご興味がある方はぜひ調べてみてください。
XPathを使った自動化では住所を指定して操作することになるので、Webページのレイアウトの構造が変わらなければ、テキストの表記が変わったとしてもエラーを発生させないようにすることが可能になります。
(ソースコードの位置も変わってしまうようなレイアウト変更などがあった場合は、再設定する必要があります)
■XPathを使ってユーザー名の入力フォームを指定する例

ブラウザでのXPathの取得方法
XPathは下記の手順で、Chromeのデベロッパーツール(開発者ツール)から取得することが可能です。
■XPathの取得手順

WinActorでのXPathの設定方法
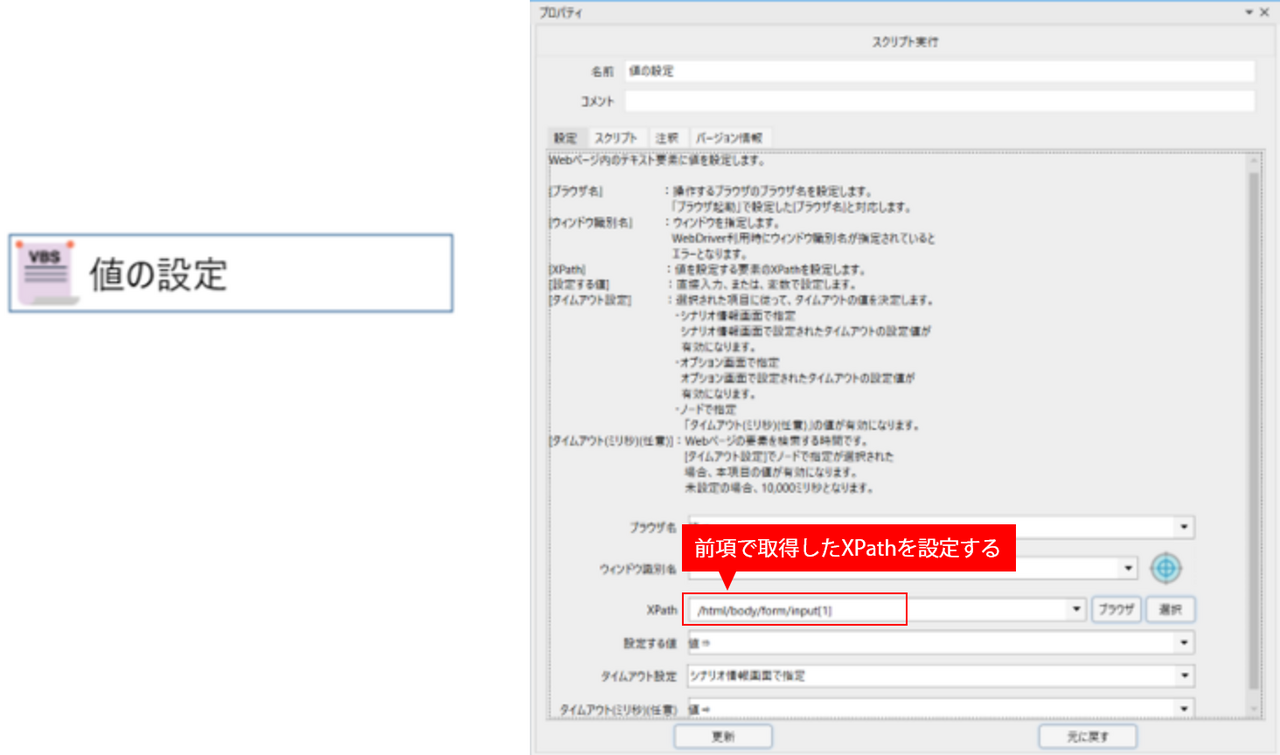
ブラウザで取得したXPathをWinActor部品のプロパティに設定します。
これでXPathを利用した自動化は完了です!
■例.「値の設定」

※ 「値の取得」など他の部品でも同じように設定が可能です!
今回は、Webブラウザの画面の変化にも強いシナリオを作成するためのXPathを用いた自動化手法について説明しました。
いかがでしたでしょうか。
最初は慣れないかもしれませんが、XPathを用いることで安定したシナリオを作成できるようになるので、ぜひトライしてみてください!
関連コラム記事
-
【プチ事例】取引先マスタ登録の自動化編
-
【RPATips】WinActor Manager on Cloud 後編
-
【RPATips】WinActor Manager on Cloud 前編
-
【教育事例】DX人材育成 全社員教育 100人の一歩編
-
【プチ事例】SaaSシステムから関連システムへの人事情報登録の自動化編
-
【プチ事例】電子請求システムとRPA、AI-OCRの組み合わせによる自動化編
-
【RPA開発Tips】Excel操作に強くなる テクニック編
-
【RPA開発Tips】Excel操作に強くなる 応用編
-
【RPA開発Tips】Excel操作に強くなる1 基礎編
-
【RPA開発Tips】ワイルドカードを活用しよう
-
【RPA開発Tips】いまさらだけれどWinActorフローティングライセンスとは?


